Smart Animate là một tính năng mạnh mẽ trong Figma giúp tạo ra các hiệu ứng chuyển động mượt mà giữa các frame (khung hình) khi thiết kế prototype. Dưới đây là các bước hướng dẫn chi tiết để sử dụng Smart Animate hiệu quả :
Chuẩn Bị Các Frame Với Layer Đúng Tên
- Để Smart Animate hoạt động, các đối tượng trên các frame phải có tên layer giống nhau.
- Ví dụ: Một hình chữ nhật trên Frame 1 và Frame 2 phải cùng tên, chẳng hạn là "Rectangle".
Tạo Các Frame Và Thay Đổi Đặc Tính
Tạo các frame liên tiếp trong Figma (Frame 1, Frame 2, ...).
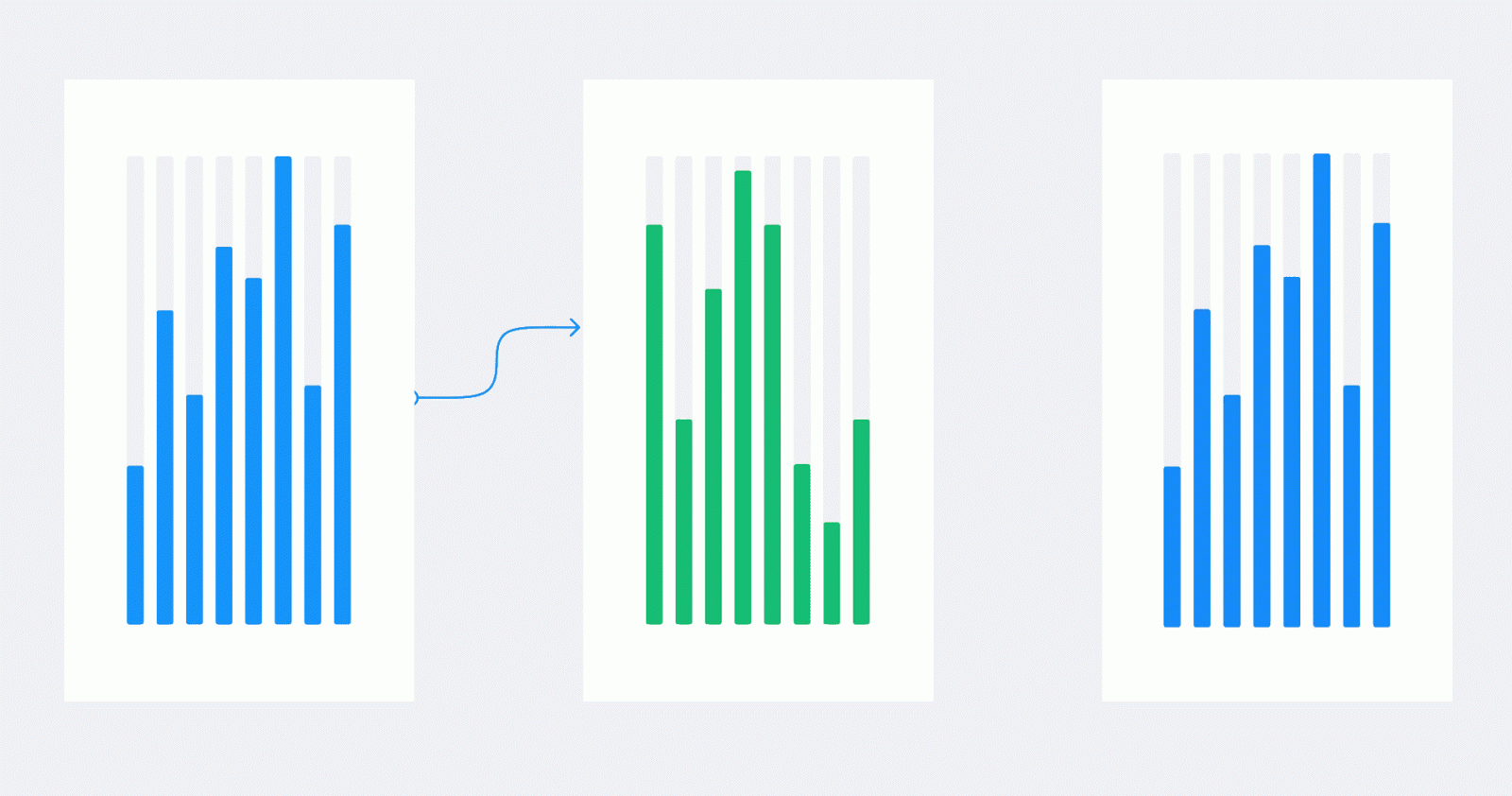
Thay đổi các đặc tính mà bạn muốn tạo hiệu ứng, ví dụ:
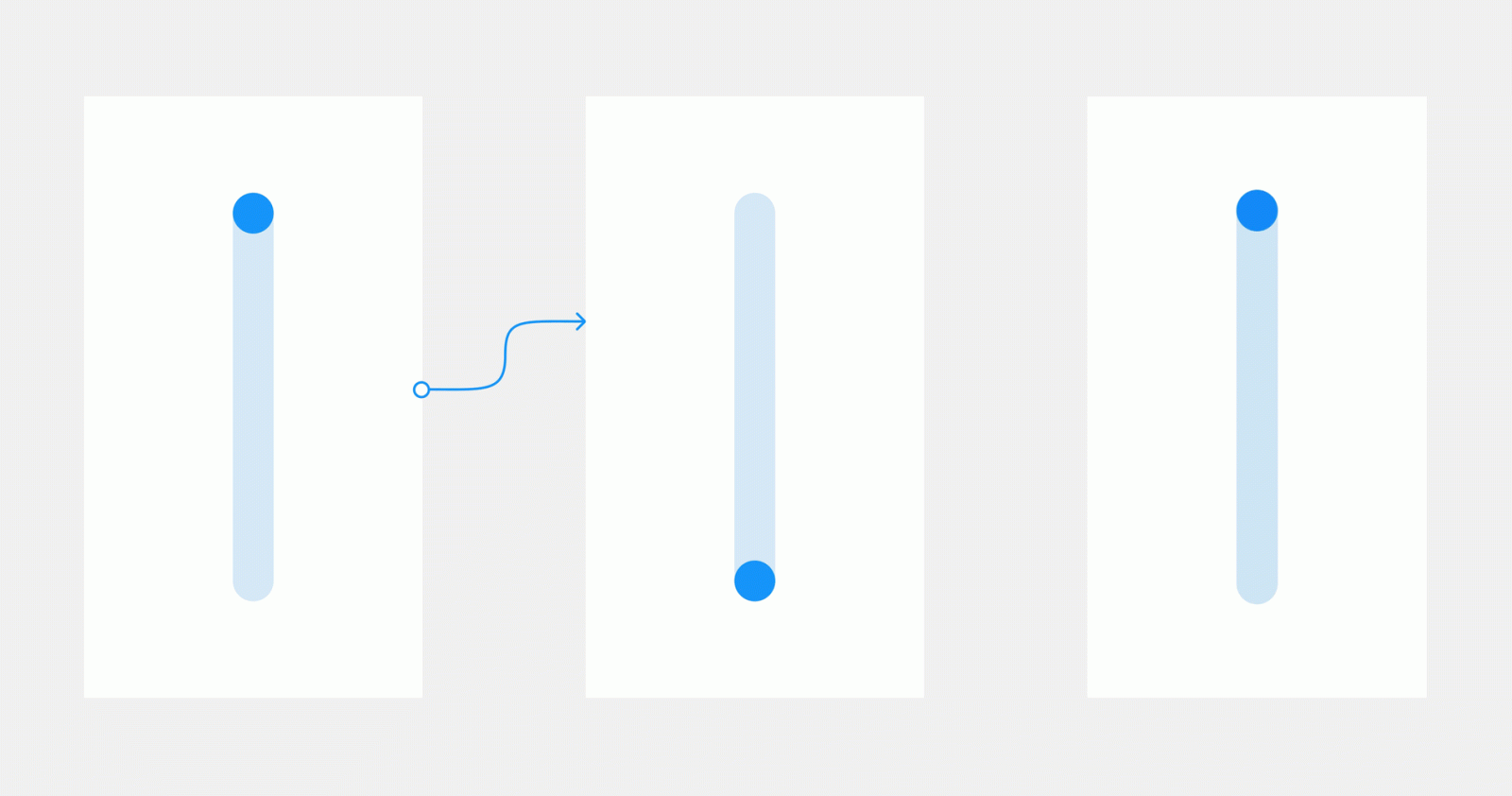
Position (Vị trí): Di chuyển đối tượng từ vị trí này sang vị trí khác.

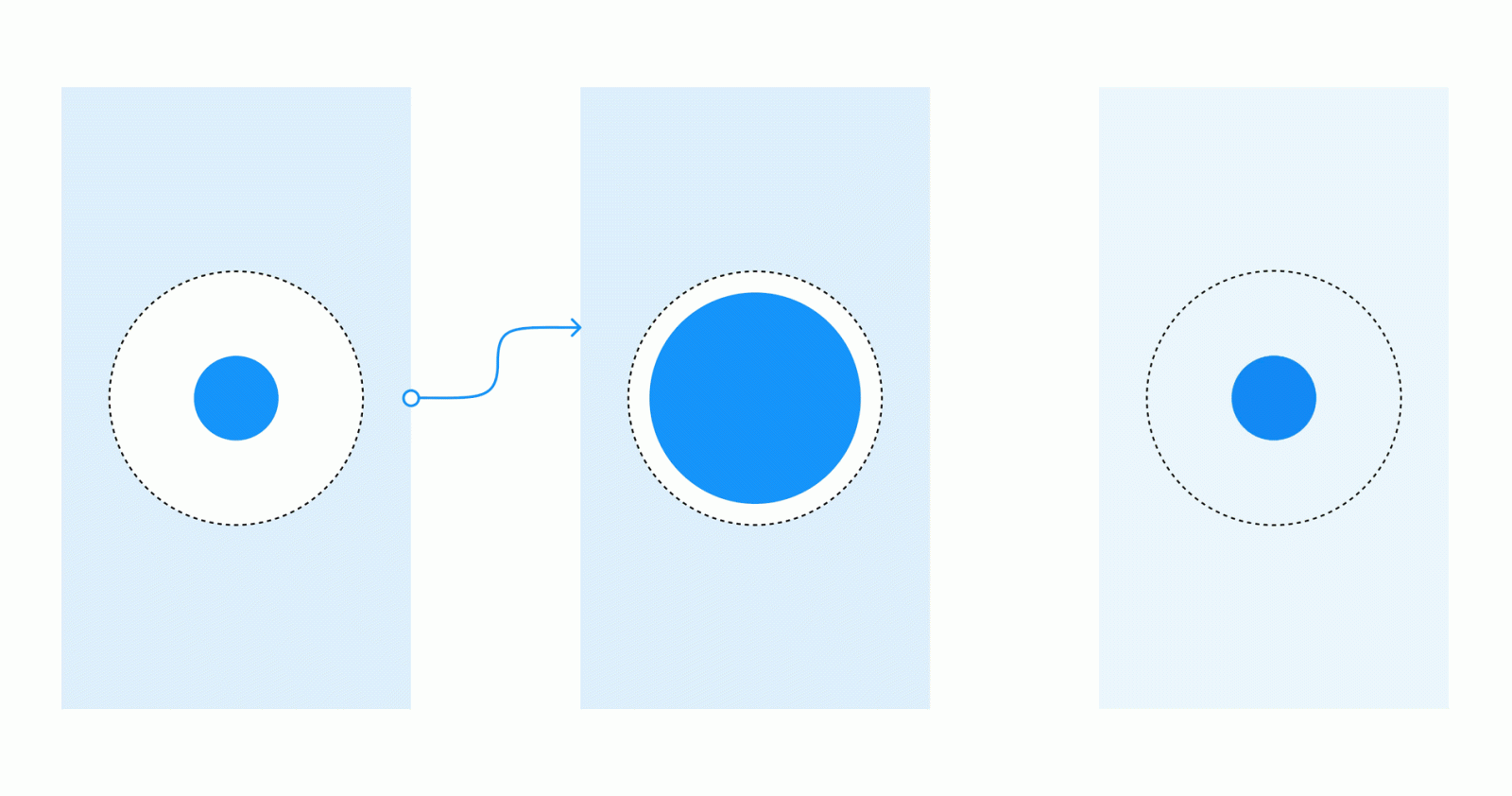
Scale (Kích thước): Phóng to, thu nhỏ đối tượng.

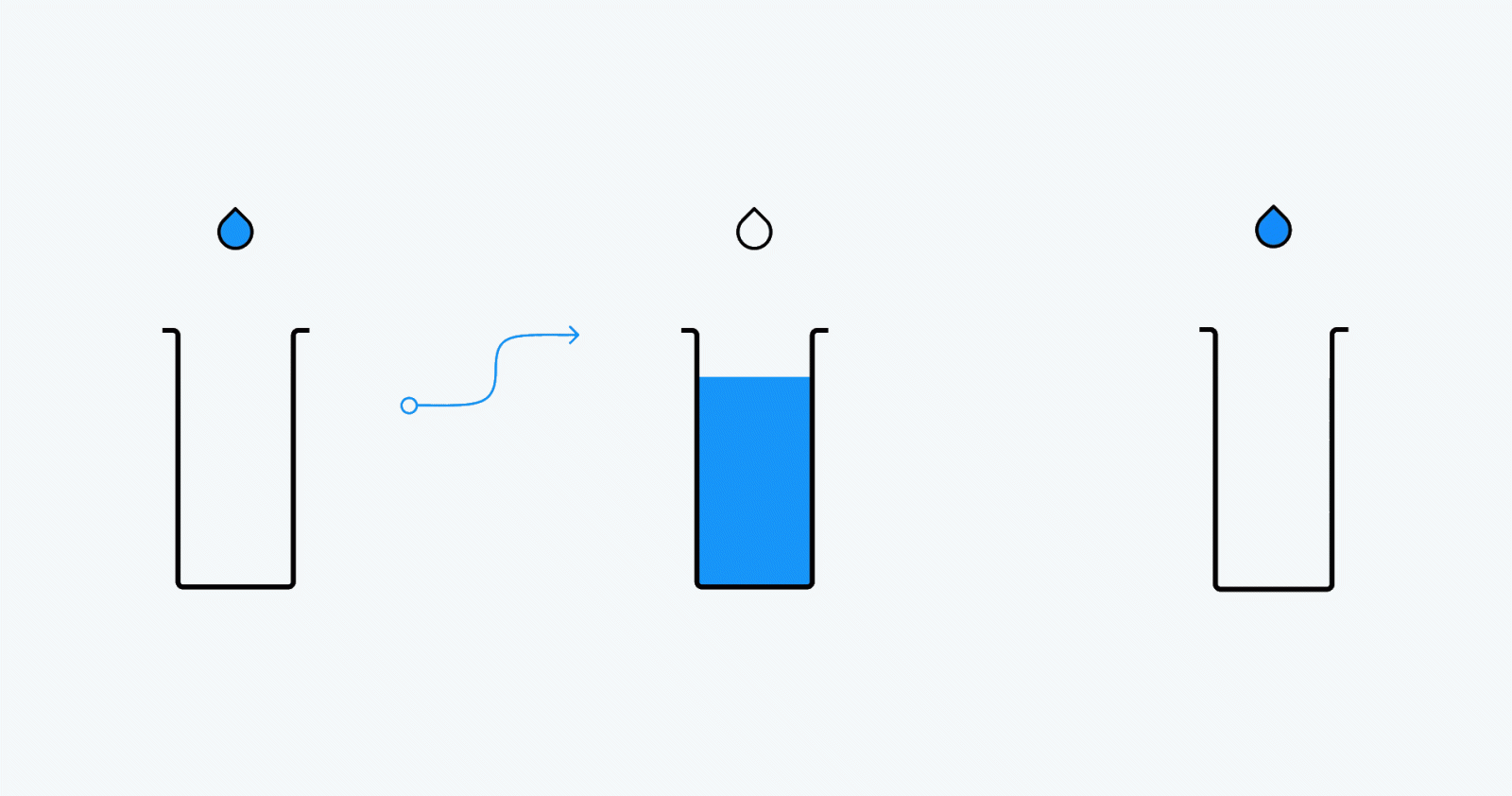
Opacity (Độ mờ): Thay đổi opacity từ 0 đến 100 sẽ làm cho đối tượng xuất hiện hoặc biến mất.
Smart animate cũng có thể nhận dạng độ mờ đục của lớp hoặc đối tượng. Bạn có thể điều chỉnh độ mờ đục để làm cho đối tượng xuất hiện hoặc biến mất giữa các khung hình.
Đặt độ mờ của lớp thành 0%, thay vì chuyển đổi chế độ hiển thị của lớp. Figma sẽ áp dụng hiệu ứng chuyển tiếp hòa tan để làm hoạt hình độ mờ của lớp.
Bạn có thể điều chỉnh độ mờ thông qua thuộc tính Fill của lớp, cũng như thông qua thuộc tính Layer . Smart animate sẽ áp dụng cho cả hai.
Chúng tôi khuyên bạn nên điều chỉnh độ mờ của toàn bộ lớp. Điều chỉnh cài đặt độ mờ của Lớp trong tab Thiết kế của thanh bên phải.

Rotation (Góc xoay): Xoay đối tượng.

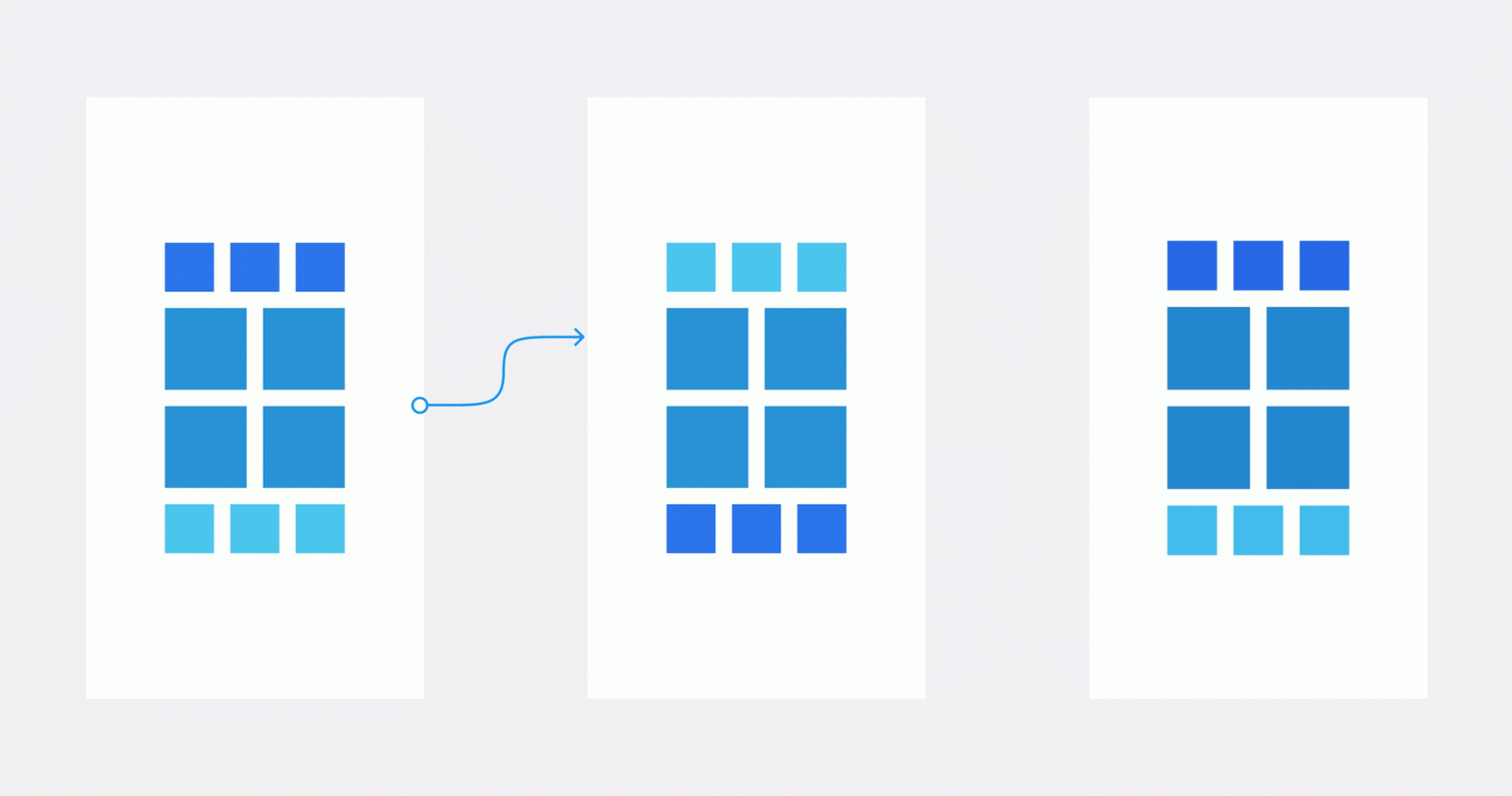
Fill: Điều chỉnh từ màu này sang màu khác, hoặc một đối tượng trống bằng hình ảnh.

Áp dụng Smart Animate
Chuyển sang tab Prototype ở góc trên bên phải của Figma.
Chọn đối tượng hoặc toàn bộ frame trong Frame 1, kéo dây kết nối đến Frame 2. Trong cửa sổ bật lên, chọn:
Interaction: Chọn loại tương tác (ví dụ: "On Click", "After Delay").
Transition: Chọn Smart Animate làm kiểu chuyển đổi.
Ease: Chọn hiệu ứng easing (Ease In, Ease Out, Ease In and Out, hoặc Linear).
Duration: Đặt thời gian chuyển động (tính bằng giây, ví dụ: 300ms hoặc 0.3s).
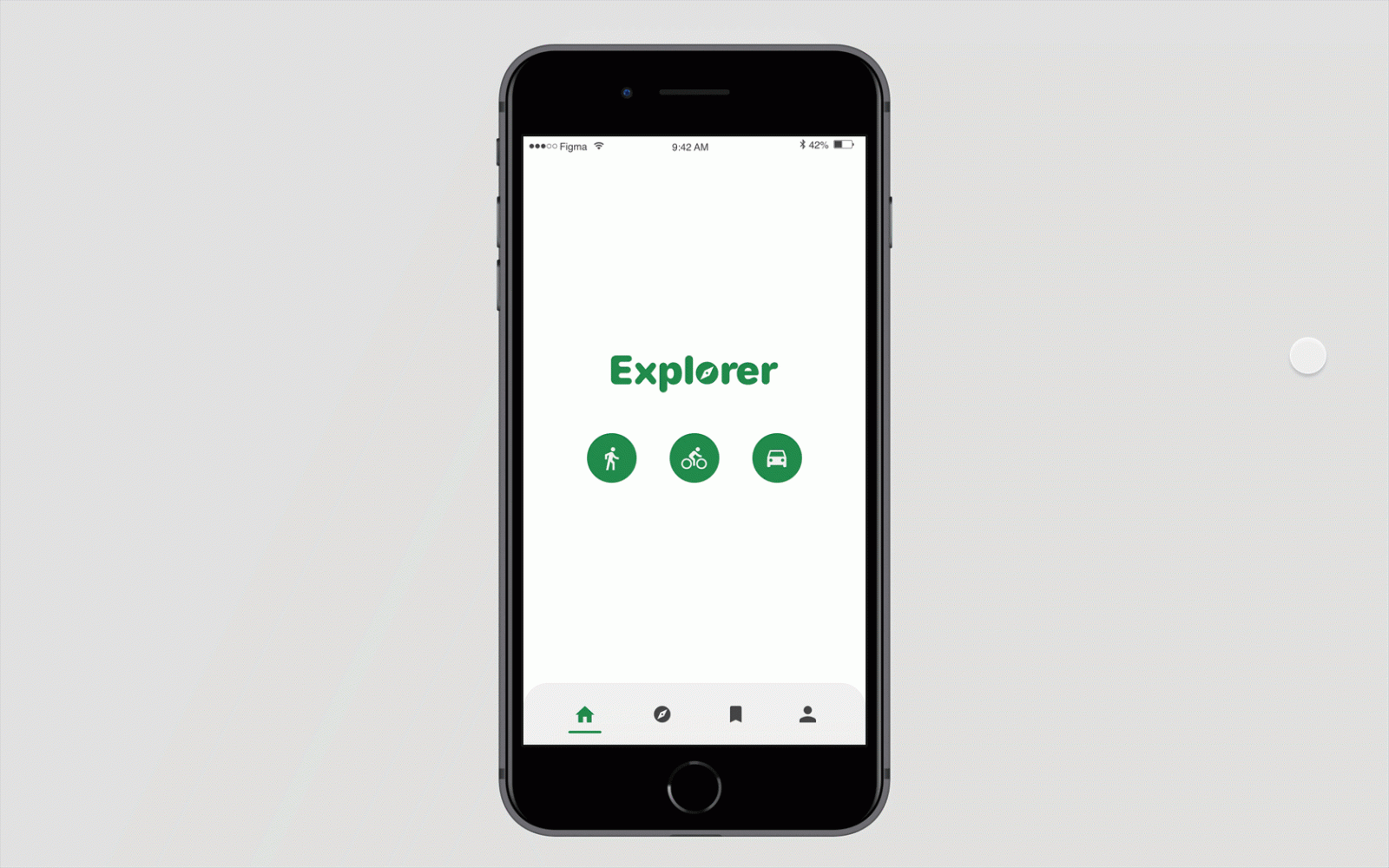
Kiểm Tra Smart Animation
Nhấp vào nút Play (biểu tượng hình tam giác ở góc trên bên phải) để mở trình xem Prototype.
Tương tác với prototype và xem hiệu ứng chuyển động.

Tối Ưu Animation
Để Smart Animate hoạt động mượt mà hơn:
- Kiểm tra xem các đối tượng trên các frame có cùng cấu trúc và tên không.
- Tinh chỉnh thời gian và easing để đạt hiệu ứng mong muốn.
· Kết hợp Smart Animate với Auto Layout hoặc Variants để tạo các thiết kế phức tạp.
Ứng Dụng Smart Animate
Menu/Drawer Animation: Làm menu trượt vào và ra mượt mà.
Button Hover Effects: Tạo hiệu ứng khi di chuột qua nút bấm.
Micro-Interactions: Các hiệu ứng nhỏ, như chuyển đổi bật/tắt (toggle).
Scrolling Effects: Làm hiệu ứng chuyển động theo cuộn.
**Mẹo:
Onion Skinning: Bật tính năng này trong Prototype Settings để xem trạng thái trước và sau của các frame.
Test nhiều Easing: Thử nghiệm các kiểu easing khác nhau để tìm ra hiệu ứng phù hợp nhất với thiết kế của bạn.
Smart Animate là công cụ mạnh mẽ để làm sống động prototype trong Figma. Hi vọng với các thông tin trên sẽ giúp cho bạn nắm vững cách hoạt động của tính năng này, hỗ trợ bạn tạo ra các thiết kế ấn tượng và chuyên nghiệp hơn.
Tìm hiểu thêm "Top 10 Figma Plugin giúp bạn cải thiện hiệu suất công việc thiết kế Website"



