Figma - một trong những công cụ thiết kế UI/UX hàng đầu, cung cấp nhiều plugin giúp tối ưu hóa quy trình làm việc của các nhà thiết kế. Dưới đây là 10 plugin không thể thiếu, giúp nâng cao đáng kể hiệu suất công việc của bạn.
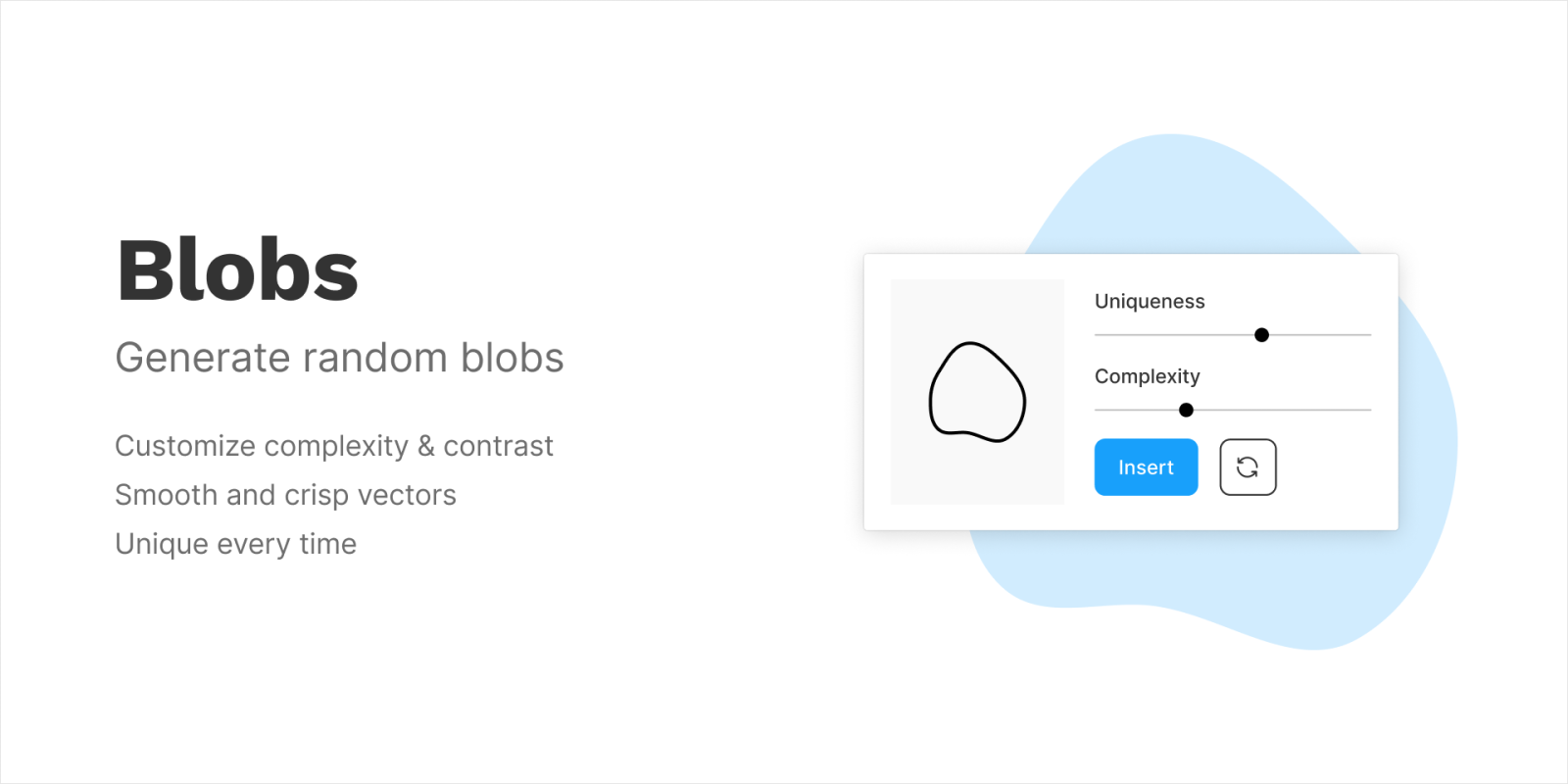
Blobs
Khởi động chuỗi các plugin hỗ trợ hôm nay xin giới thiệu đến các bạn một plugin, đó là Blobs.
Có khi nào bạn kiểu muốn vẽ một vệt gì đó loang ra kiểu rất random, nhưng làm ra thì trông nó méo mó rất thiếu tự nhiên? Plugin này sẽ đơn giản là phẹt ra cho bạn một bãi, có thể customize mức độ uốn éo hoặc mức độ phức tạp của shape. Xong rồi chỉ việc đổi tí màu, cho vào thiết kế, mọi thứ sẽ rực rỡ sinh động hơn nhiều

Hinh Blobs
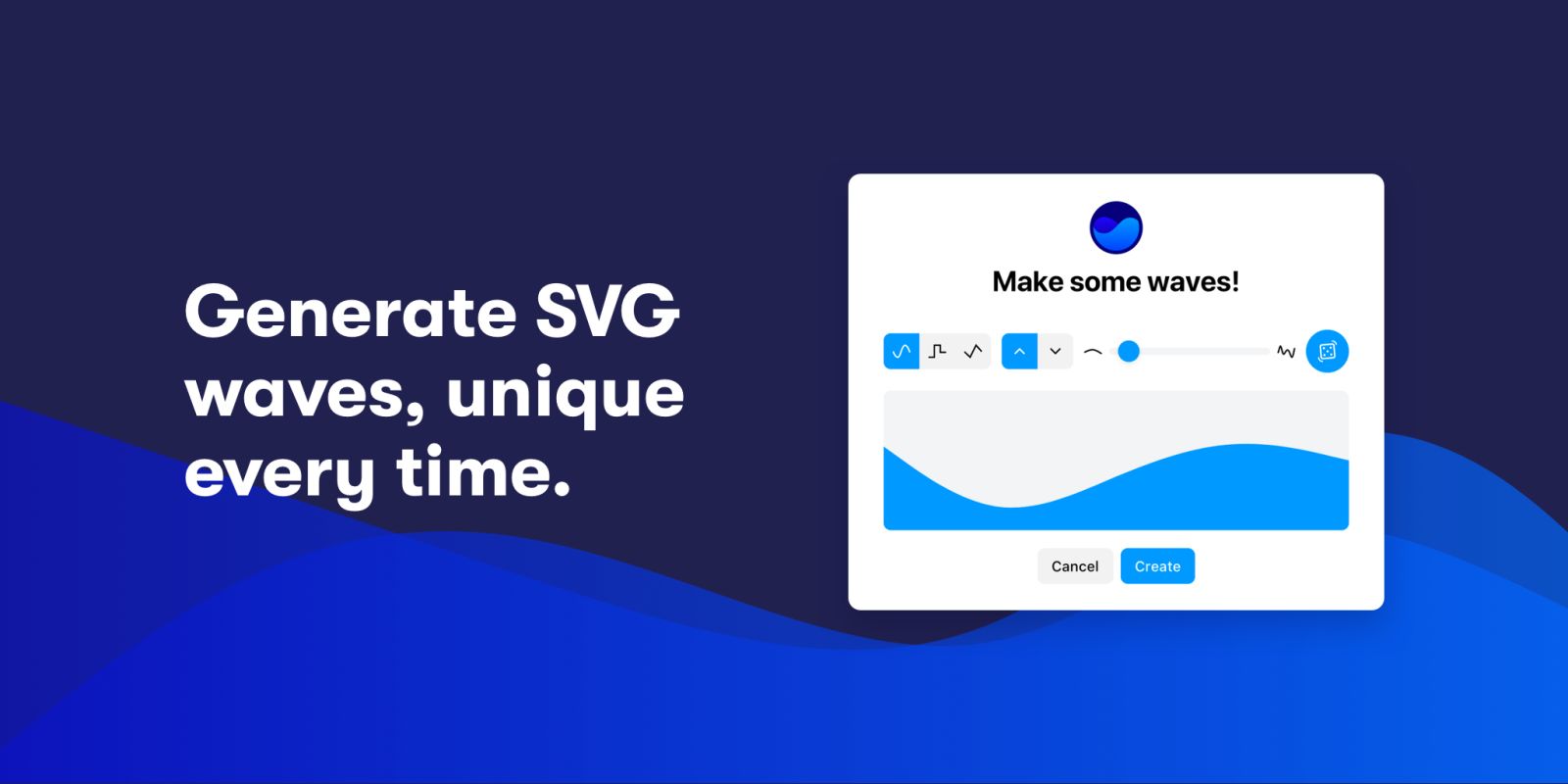
Get waves
Sau khi giới thiệu về Blobs rồi, thì ngay sau đó, mình giới thiệu tiếp về Get waves.
Một plugin rất thiết thực cho việc tạo những section dividers dạng sóng cho các thiết kế. Như trong video dưới đây, mình bỏ nó vào landing page sau khi hiệu chỉnh sơ sơ, và nó cũng khá ra gì. Thông thường mình sẽ vẽ ra các shape nhọn, sau đó bo góc, nhưng nếu lười quá thì gọi ông này ra, bấm bấm và cái cho nó random ra một cái mình ưng rồi bóc về xài cũng đc, khá là tiện lợi.

Hinh Get Waves
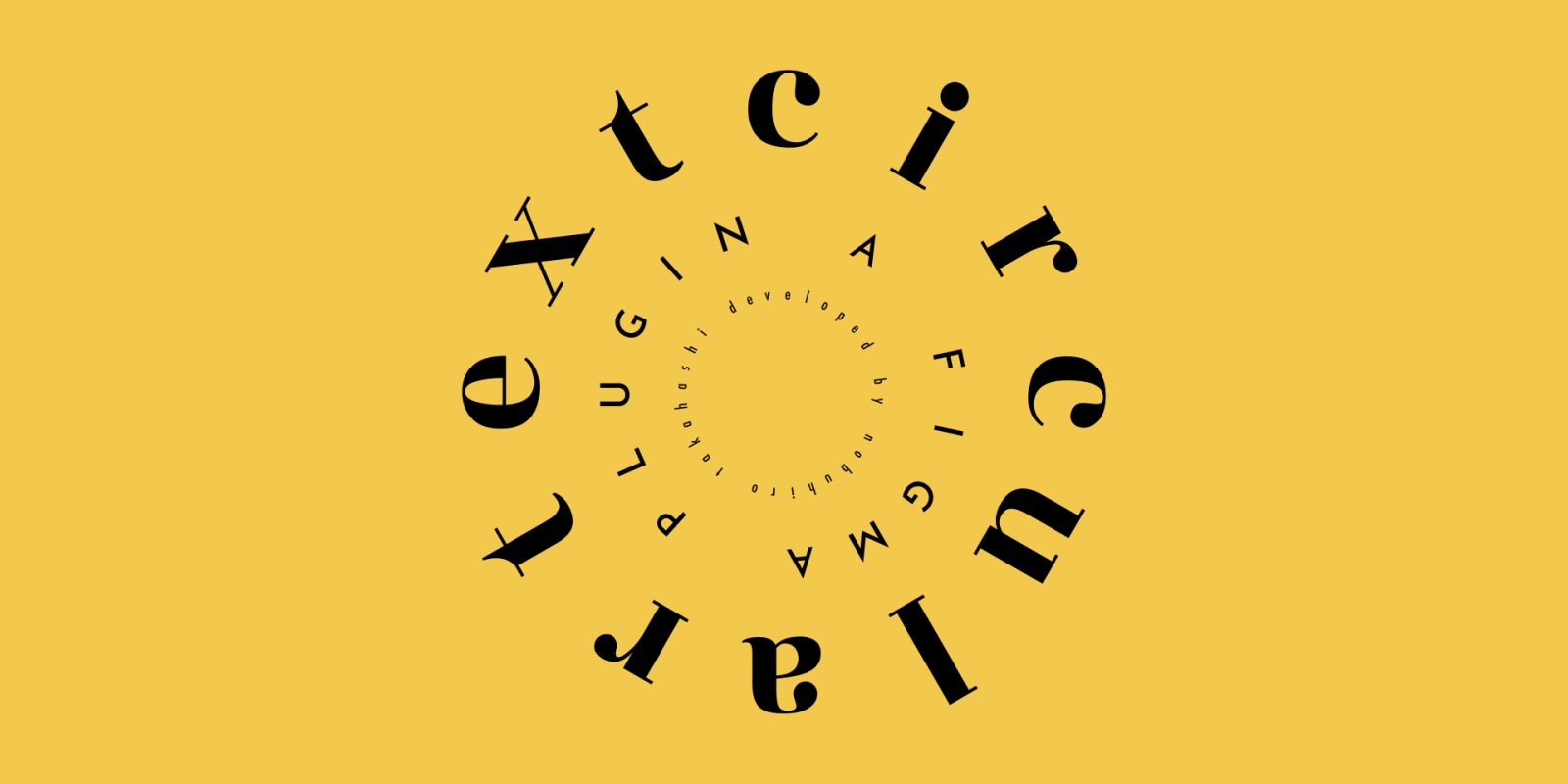
Circular Text
Plugin này giúp bạn tạo văn bản hình tròn hoặc văn bản theo cung đơn giản và nhanh chóng. Bạn có thể tùy chỉnh góc cung theo ý muốn, giúp tạo điểm nhấn thú vị trong thiết kế

Hinh Circular Text
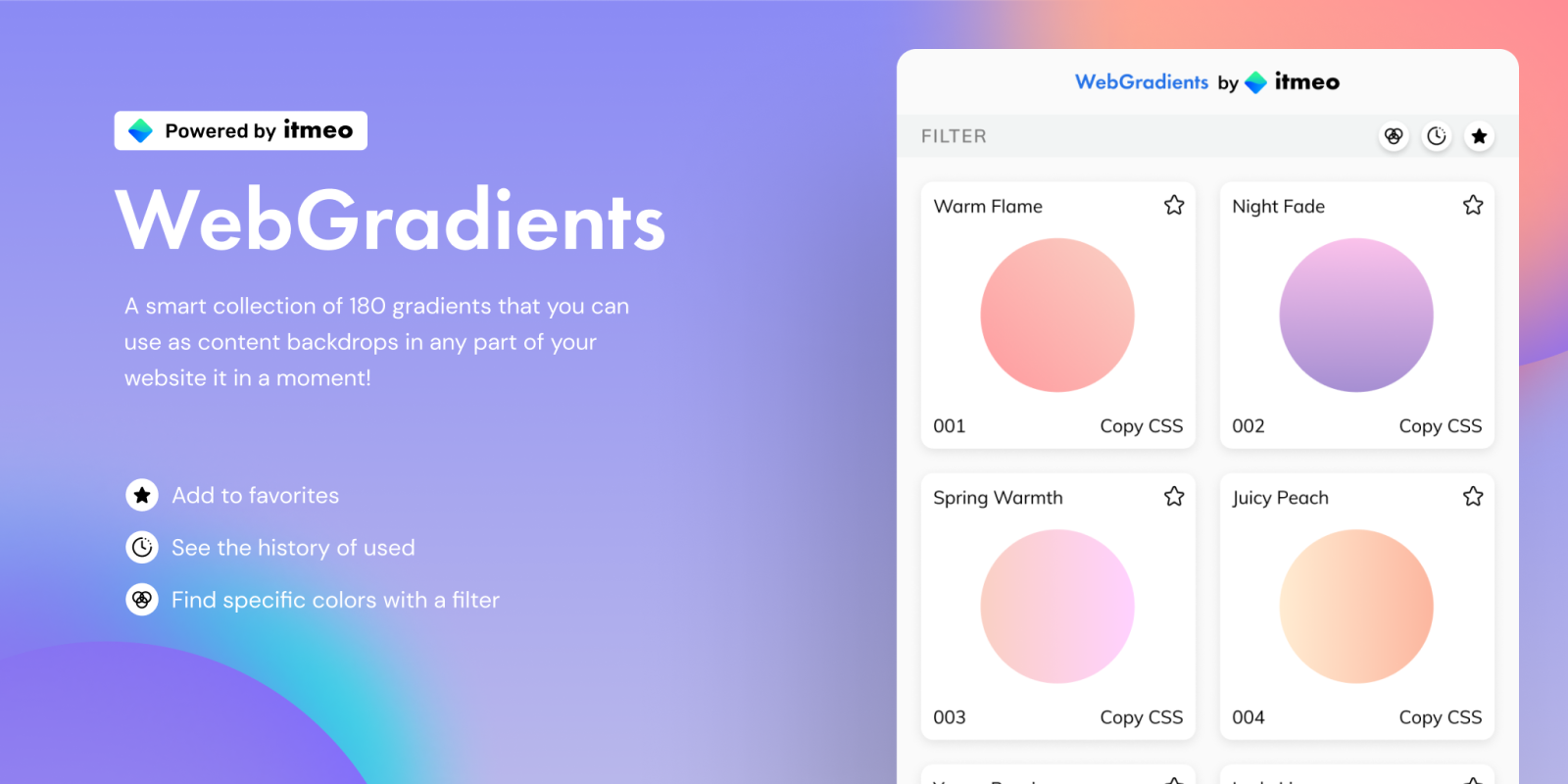
Web Gradients
Đây vừa một công cụ đồng thời cũng là một kho thư viện về gradients. Với plugin này thì việc lấy cảm hứng hoặc dùng luôn màu gradient trở nên khá là tiện.
Plugin cho phép bạn lấy màu và lựa chọn theo màu chủ đạo nên càng dễ dàng tìm kiếm, lấy về edit lại cũng khá nhanh, thậm chí cho phép copy CSS để gửi cho cho dev tại chỗ luôn

Hinh Web Gradient
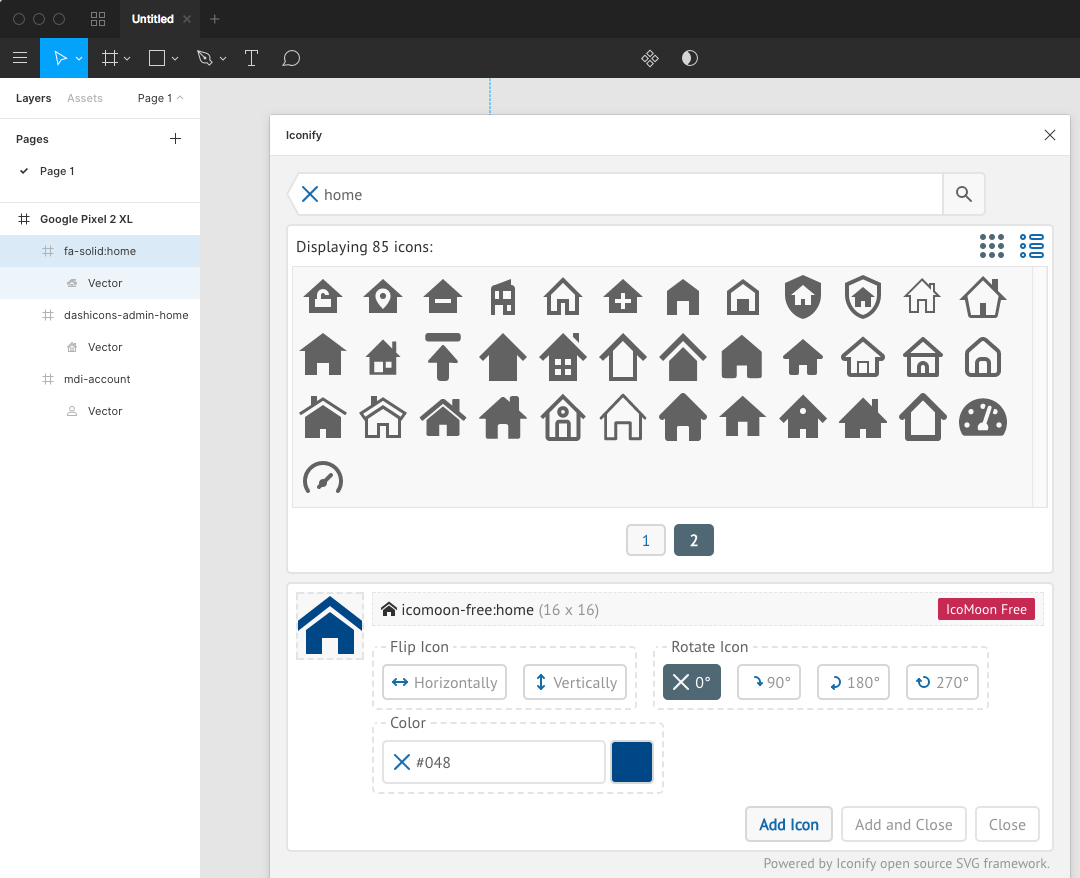
Iconify
Các biểu tượng làm cho các thiết kế UX/UI trở nên phổ biến và dễ tiếp cận. Plugin Iconify lưu trữ một thư viện gồm hơn 1000.000 biểu tượng cho hầu hết mọi mục đích sử dụng. Các biểu tượng SVG mã nguồn mở của Iconify có thể được sử dụng trong nhiều phần mềm phát triển để dễ dàng chuyển các thiết kế Figma của bạn từ nguyên mẫu sang sản phẩm trực tiếp.

Hinh Iconify
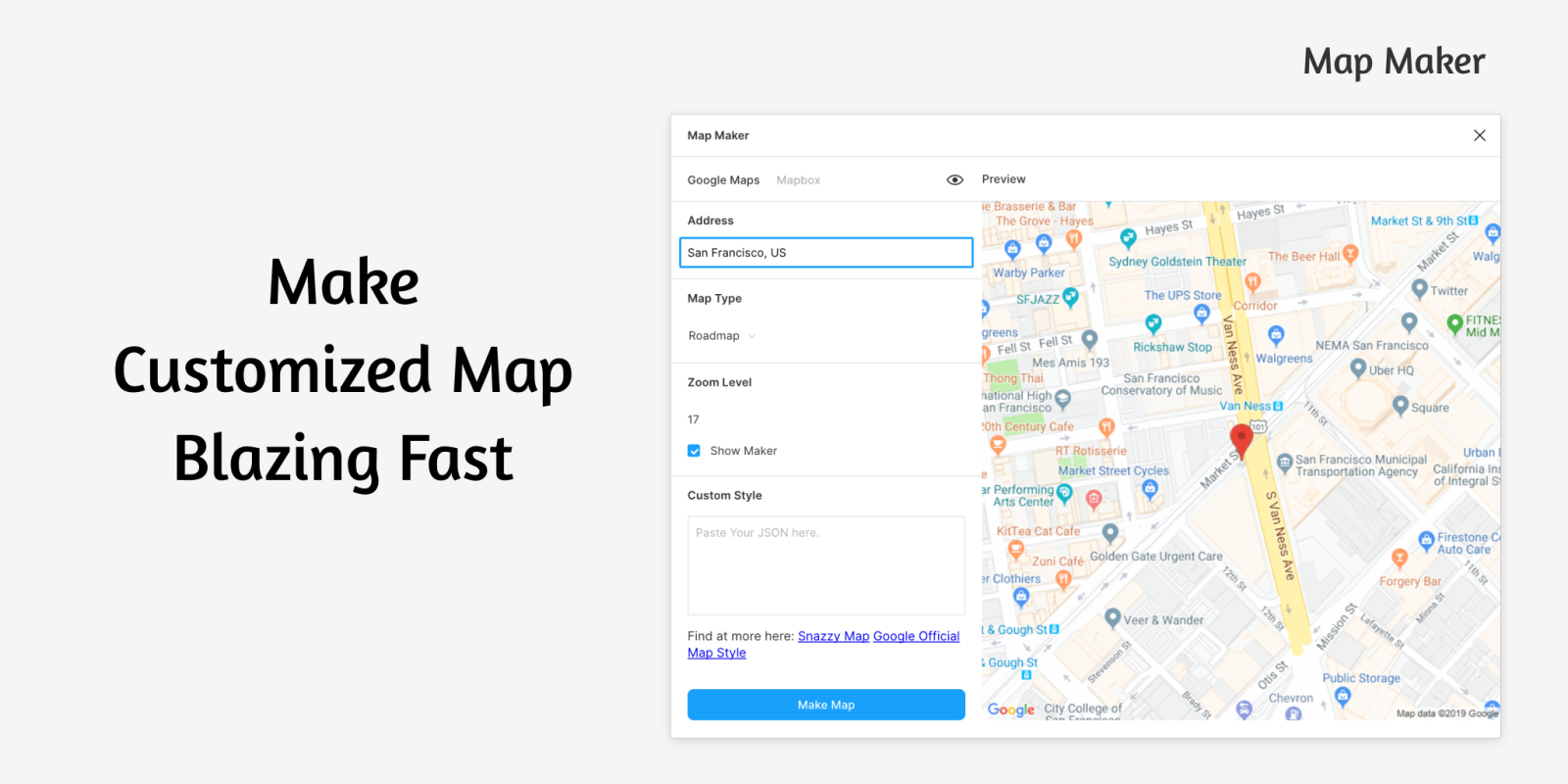
Map Maker
Nếu cần một bản đồ trên thiết kế web của mình, bạn có thể dễ dàng kết hợp một tùy chọn với plugin Map Maker. Plugin này cho phép bạn thêm một bản đồ tùy chỉnh được chèn vào một hình dạng.
Chỉ cần chọn hình dạng mong muốn - hình chữ nhật, hình elip hoặc đa giác - và chạy Map Maker. Sau đó gõ địa chỉ bạn muốn chia sẻ. Thật dễ dàng để thêm bản đồ vào thiết kế web của bạn.

Hinh Map Maker
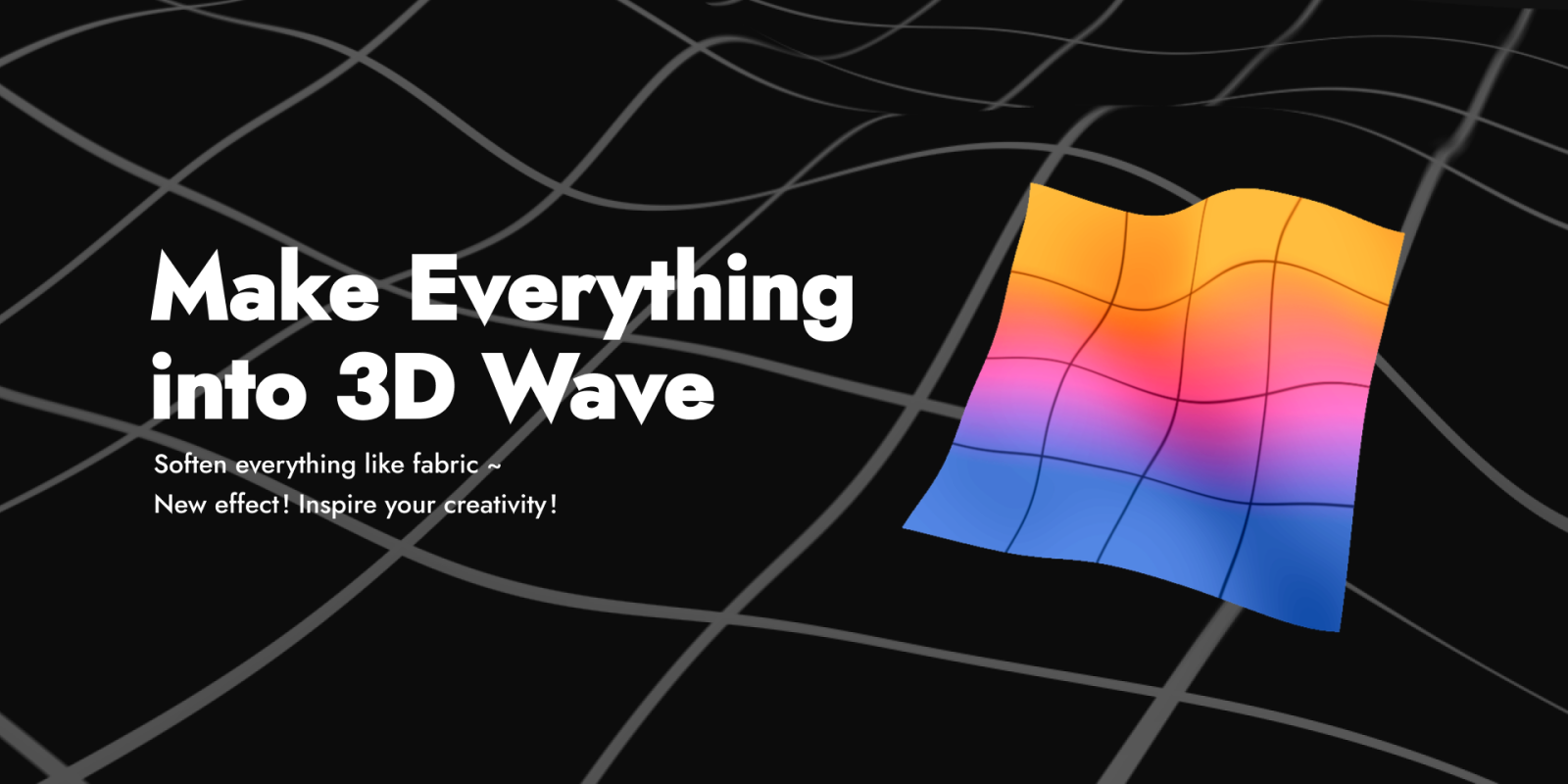
3D Wave
Plugin giúp bạn làm hiệu ứng lượn sóng với thiết kế của mình. 3D Wave có nhiều tùy chọn, giúp bạn thay đổi các yếu tố như độ lượn, mật độ các sóng hay độ sáng tối các vùng trên sóng và cả chiều hiển thị của layer. Và nó miễn phí nữa, hiện tại mình cũng tìm mấy cái tương tự nhưng nó đa phần là demo và bắt trả phí :'(
Tuy nhiên vẫn còn 1 vài bất cập như việc nó chỉ export ra 1 cỡ ảnh, hơi nhỏ và dễ bể (trong khi mấy thằng trả phí thì nó cho bạn vector luôn). Plugin này chắc giúp bạn làm trong 1 số trường hợp mang tính social post hoặc trang trí cấp tốc chứ chất lượng sản phẩm sẽ ko tối ưu nha.

Hinh 3D Wave
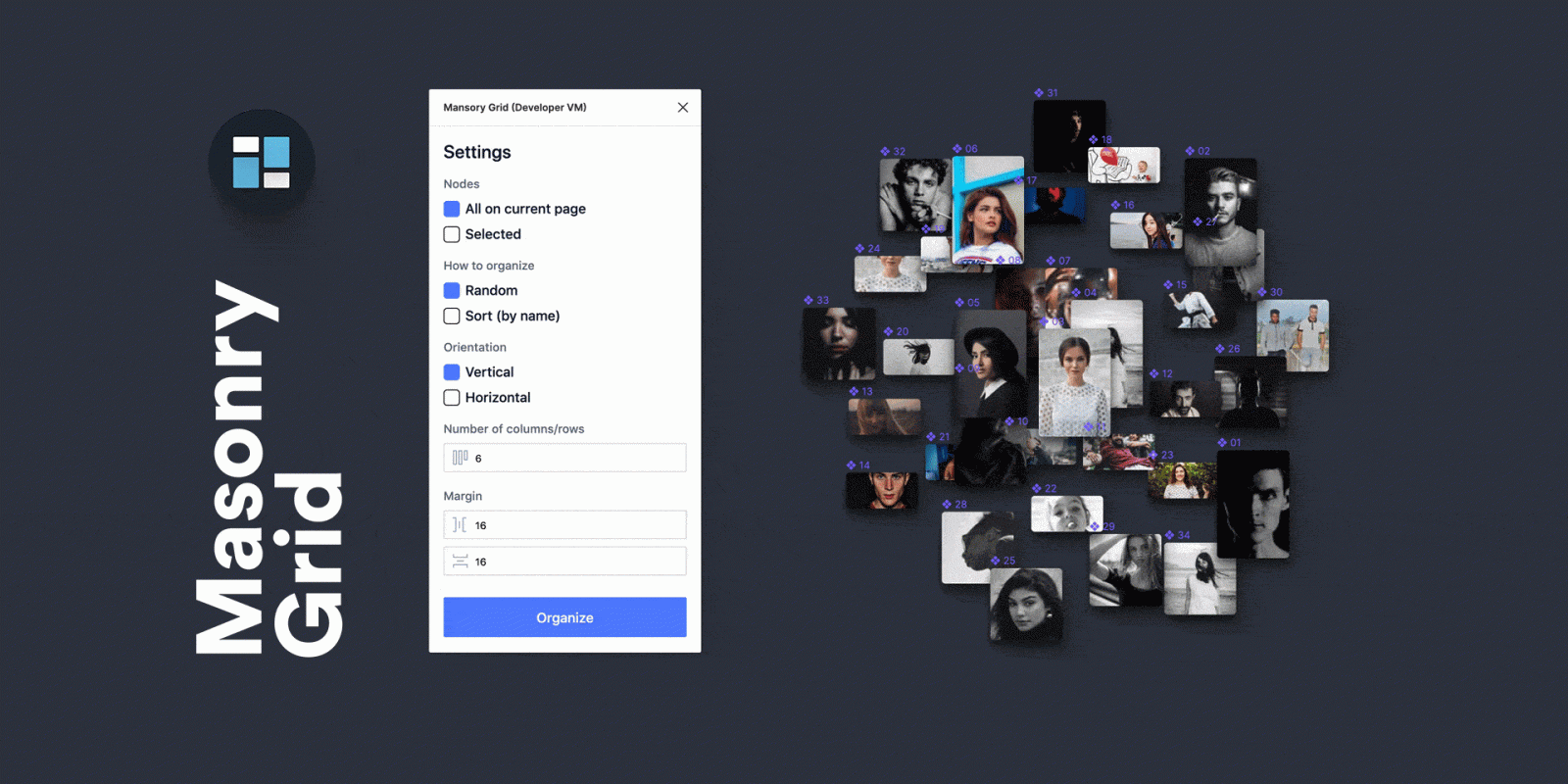
Masonry Grid Layout
Nhiều khi nhìn các thiết kế ngay hàng thẳng lối, vuông vắn quá cũng chán, bạn muốn thiết kế của mình có dạng so le theo các kích cỡ khác nhau theo cột hoặc dòng kiểu Pinterest, Unsplash, … Đó chính là kiểu layout Masonry, một layout rất phù hợp với các loại web showcase sản phẩm nhiều kích cỡ và có tính nghệ thuật.
Plugin này sẽ giúp bạn làm mọi thứ nhanh gọn và rảnh tay hơn, chỉ cần có các shape ảnh khác kích cỡ 1 chiều là bạn đã có thể thấy ngay tính ứng dụng rồi.

Hinh Masonry Grid Layout
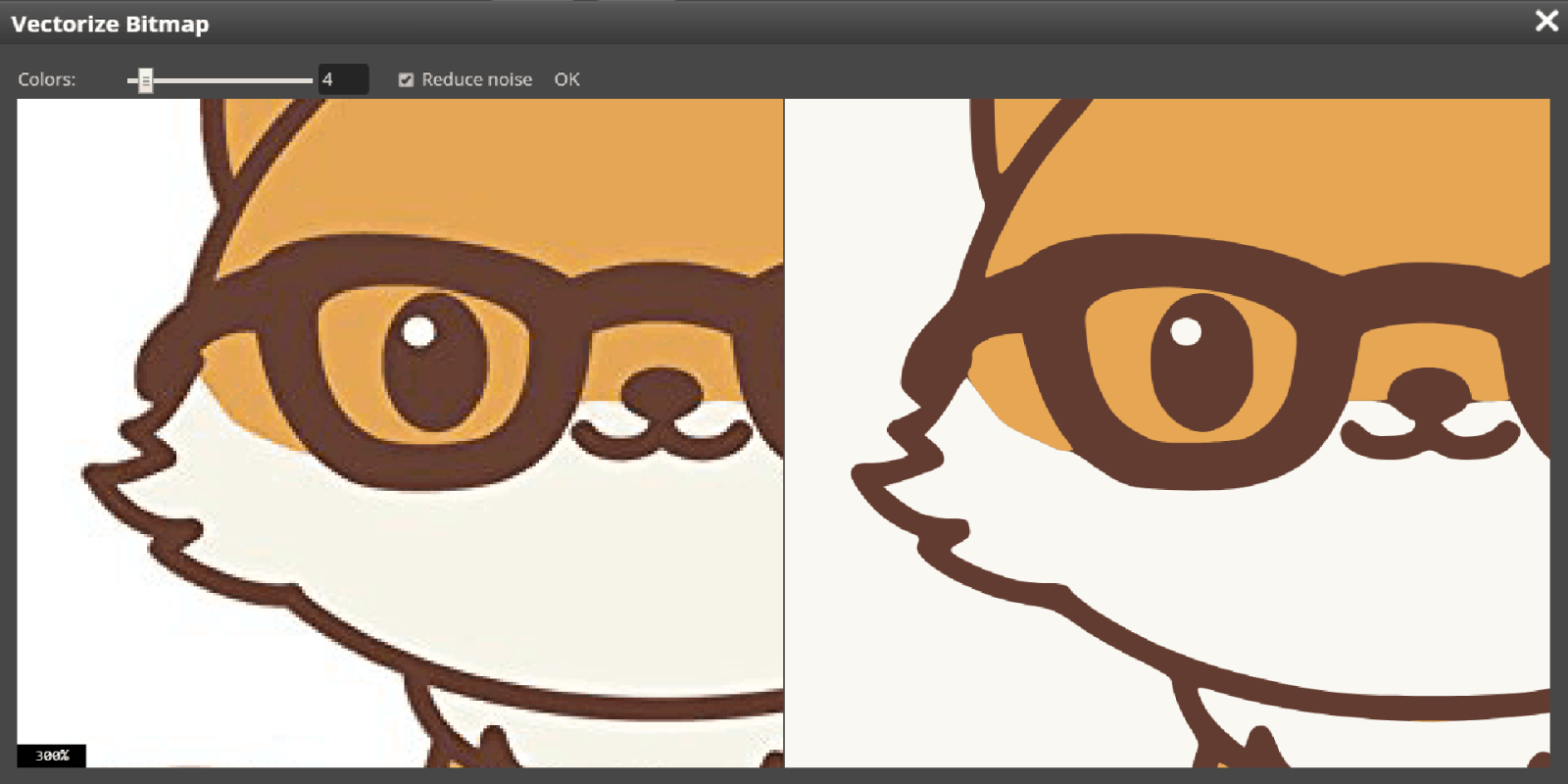
Vectorize
Plugin Vectorize hoạt động tương tự như Image Tracer, nhưng sẽ tốt hơn nếu bạn chỉ có một hình ảnh và một màu để vector hóa. Việc chuyển đổi hình ảnh bitmap thành vector rất dễ dàng bằng cách sử dụng plugin này.
Các vector mới sẽ là một đường chuẩn vector, dễ dàng chỉnh sửa và sử dụng cho mọi nhu cầu thiết kế của bạn. Đặc biệt tốt nếu khách hàng gửi cho bạn logo của họ dưới dạng hình ảnh pixel được sao chép từ tài liệu Word. Bạn có thể dễ dàng hồi sinh logo và các biểu tượng một màu khác trong Figma.

Hinh Vectorize
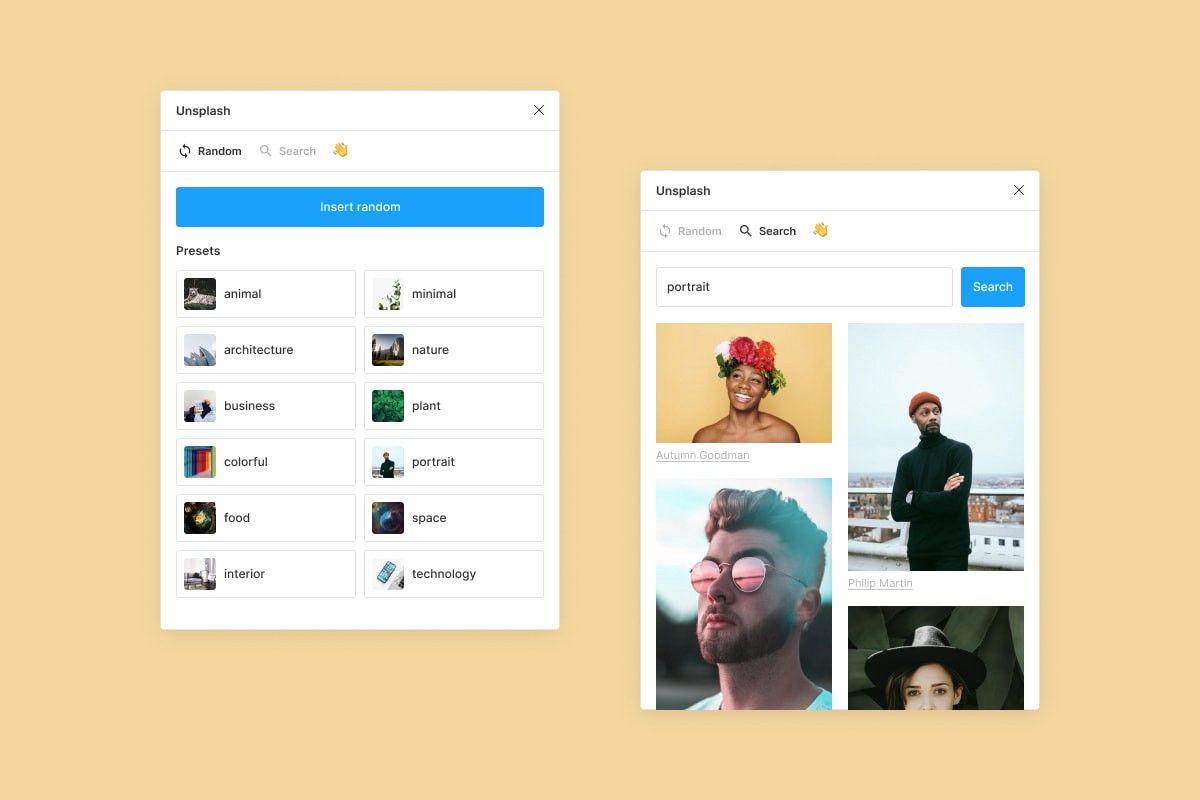
Unsplash
Plugin Figma chính thức Unsplash giúp bạn có thể chèn hình ảnh trực tiếp vào thiết kế của mình mà không cần rời khỏi cửa sổ Figma. Với plugin này, bạn sẽ tiết kiệm thời gian và số lần nhấp khi thêm hình ảnh vào tác phẩm của mình.

Hinh Unsplash
Hi vọng với sự hỗ trợ của những plugin này sẽ giúp việc thiết kế website của bạn trở nên hiệu quả và chuyên nghiệp hơn. Hãy thử nghiệm và tìm ra những công cụ phù hợp nhất với quy trình thiết kế của bạn !
Công ty NINA tự hào là đơn vị tiên phong trong lĩnh vực thiết kế website chuyên nghiệp tại Việt Nam. Với đội ngũ designer giàu kinh nghiệm và am hiểu sâu sắc về các công cụ thiết kế hiện đại, chúng tôi cam kết mang đến những sản phẩm website chất lượng cao, đáp ứng mọi nhu cầu của khách hàng. Quy trình làm việc của chúng tôi được tối ưu hóa thông qua việc áp dụng các công cụ và plugin hiện đại nhất của Figma, đảm bảo tốc độ triển khai nhanh chóng và chất lượng đồng nhất.
Liên hệ với chúng tôi ngay hôm nay để được tư vấn và báo giá chi tiết:
CÔNG TY TNHH TM DV NINA
Hotline: 028.37154879
Email: nina@nina.vn
Website: https://nina.vn/
Địa chỉ: Lầu 3, Tòa nhà SaigonTel, Lô 46, CVPM Quang Trung, P. Tân Chánh Hiệp, Q. 12, TP HCM



