Thiết Kế Web - Một Số Quy Tắc Bạn Cần Biết
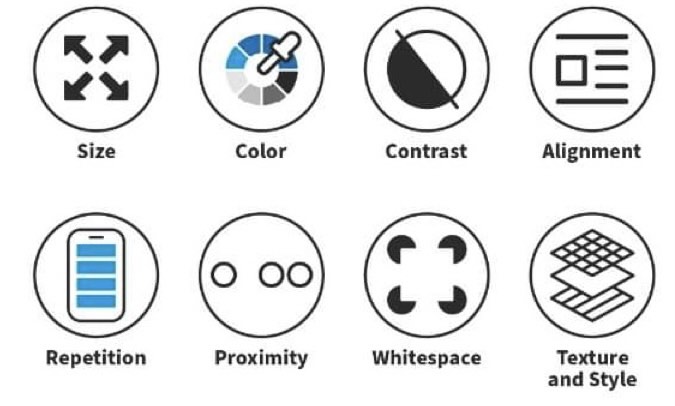
Quy tắc thiết kế web là những nguyên tắc cơ bản giúp đảm bảo một sản phẩm thiết kế đẹp mắt, dễ sử dụng và hiệu quả trong việc truyền tải thông điệp. Dưới đây là những quy tắc thiết kế quan trọng:

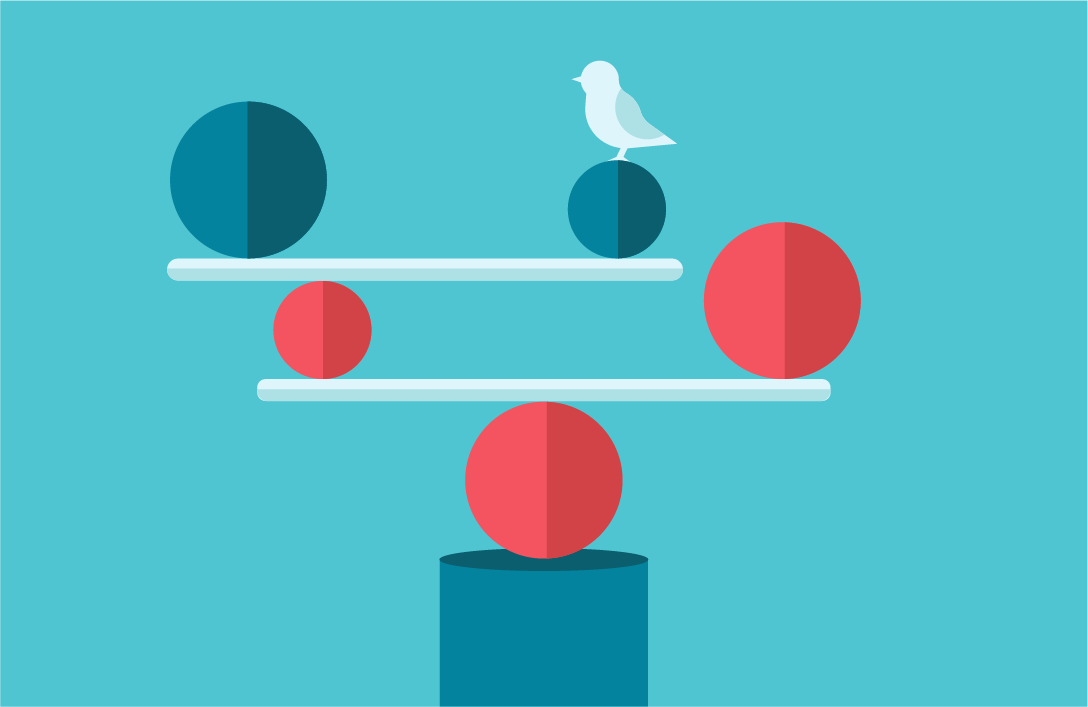
1. Quy tắc cân bằng (Balance)

- Cân bằng đối xứng: Các yếu tố trong thiết kế được phân bố đều, tạo cảm giác ổn định và gọn gàng. Cân bằng đối xứng giúp thiết kế trông trang trọng và cân đối.
- Cân bằng bất đối xứng: Sử dụng các yếu tố có kích thước, màu sắc khác nhau nhưng vẫn hài hòa với nhau. Cách này tạo ra sự hấp dẫn và sáng tạo cho thiết kế web, mang đến sự năng động và thu hút.
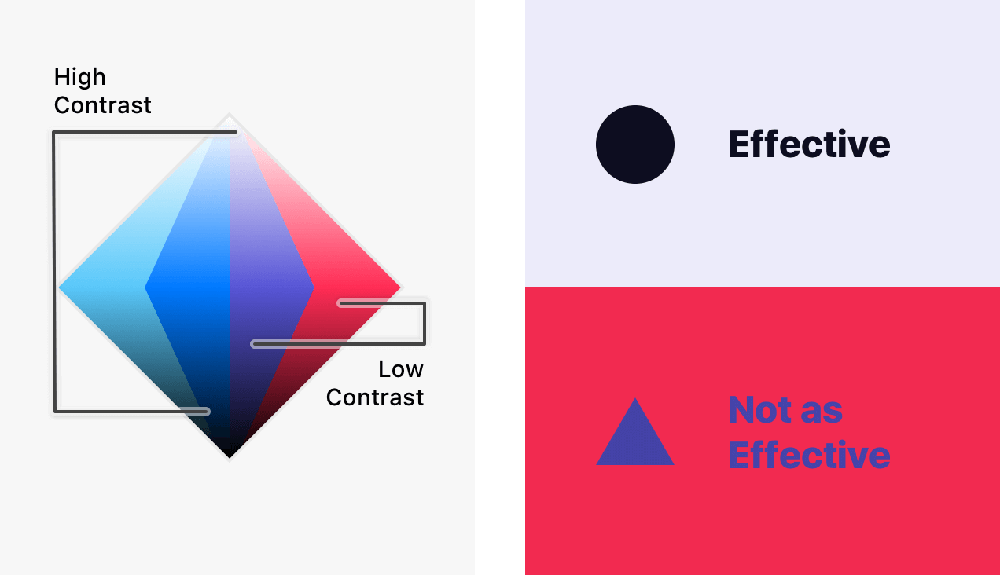
2. Quy tắc tương phản (Contrast)

- Tương phản giúp các yếu tố nổi bật và dễ nhìn. Tương phản có thể được thể hiện qua màu sắc (như đen và trắng), kích thước, kiểu chữ, hoặc hình dạng. Sự tương phản làm nổi bật thông tin quan trọng và tạo ra sự phân tầng trong nội dung.
3. Quy tắc gần gũi (Proximity)
- Các yếu tố liên quan cần được sắp xếp gần nhau để người dùng dễ dàng nhận diện. Quy tắc này giúp tổ chức nội dung một cách rõ ràng và mạch lạc, đồng thời giúp người dùng không bị rối khi tìm kiếm thông tin.
4. Quy tắc nhấn mạnh (Emphasis)
- Nhấn mạnh những yếu tố quan trọng nhất để thu hút sự chú ý của người dùng. Điều này có thể được thực hiện thông qua màu sắc, kích thước, hoặc vị trí. Ví dụ, nút gọi hành động (CTA) thường được thiết kế nổi bật để khuyến khích người dùng hành động.
5. Quy tắc nhịp điệu (Rhythm)
- Nhịp điệu là sự lặp lại các yếu tố trong thiết kế web theo một trật tự nhất định để tạo sự liên kết và mạch lạc. Nhịp điệu giúp dẫn dắt mắt người xem qua các phần khác nhau của thiết kế web một cách tự nhiên.
6. Quy tắc thống nhất (Unity)
- Thống nhất là sự gắn kết giữa các yếu tố thiết kế, đảm bảo chúng phù hợp với chủ đề và phong cách chung của thiết kế web. Quy tắc này giúp tạo ra một sản phẩm thiết kế nhất quán và dễ hiểu. Thống nhất thường được tạo ra bằng cách sử dụng màu sắc, kiểu chữ, và phong cách đồng bộ.
7. Quy tắc phân cấp (Hierarchy)

- Phân cấp là sắp xếp các yếu tố theo thứ tự quan trọng để người dùng dễ dàng xác định được những phần chính cần chú ý trước. Phân cấp có thể được thiết lập qua kích thước, màu sắc, và vị trí của các yếu tố. Ví dụ, tiêu đề thường lớn hơn và nổi bật hơn so với nội dung phụ.
8. Quy tắc tỉ lệ (Proportion)
- Tỉ lệ là mối quan hệ kích thước giữa các yếu tố trong thiết kế web, đảm bảo sự cân bằng và hài hòa. Việc sử dụng tỷ lệ chính xác giúp tạo ra một thiết kế cân đối và dễ chịu cho mắt.
9. Quy tắc không gian âm (White Space / Negative Space)

- Không gian âm là không gian trống xung quanh các yếu tố trong thiết kế web, giúp các yếu tố "thở" và tạo sự thông thoáng. Sử dụng không gian âm giúp thiết kế gọn gàng hơn và tăng cường sự tập trung vào các yếu tố chính.
10. Quy tắc nhất quán (Consistency)
- Nhất quán giúp tạo ra trải nghiệm người dùng dễ dàng và mạch lạc. Ví dụ, việc sử dụng cùng một kiểu chữ, màu sắc và cách bố trí trong suốt trang web hay ấn phẩm sẽ giúp người dùng nhanh chóng làm quen và thoải mái khi sử dụng.
11. Quy tắc tính khả dụng (Usability)
- Tính khả dụng là việc thiết kế sao cho người dùng dễ dàng tìm kiếm và thực hiện các thao tác cần thiết một cách dễ dàng. Ví dụ, nút gọi hành động (CTA) cần dễ thấy, nội dung dễ đọc, và giao diện dễ hiểu.
12. Quy tắc màu sắc và tâm lý (Color Psychology)

- Màu sắc có ảnh hưởng lớn đến cảm xúc và hành vi của người dùng. Quy tắc này khuyến khích sử dụng màu sắc phù hợp với thông điệp và mục tiêu của thiết kế. Ví dụ, màu xanh lá có thể gợi lên sự an toàn và thân thiện, trong khi màu đỏ gợi lên sự mạnh mẽ và nổi bật.
Khi áp dụng đúng các quy tắc trên, trang web của bạn sẽ trở nên hấp dẫn, dễ sử dụng và đáp ứng nhu cầu của người dùng. Các quy tắc này không chỉ giúp cải thiện trải nghiệm người dùng mà còn tạo nền tảng để xây dựng thương hiệu và đạt được hiệu quả kinh doanh tốt hơn.
Thiết kế web Nina - Đồng Hành Cùng Khách Hàng. Hãy liên hệ với chúng tôi ngay để sở hữu một website đẹp mắt , chuyên nghiệp và hiện đại !
CÔNG TY TNHH THƯƠNG MẠI VÀ DỊCH VỤ NINA
Địa chỉ: Lầu 3, Tòa nhà SaigonTel, Lô 46, Công Viên Phần Mềm Quang Trung, P. Tân Chánh Hiệp, Q. 12, TP HCM
Điện thoại: 028.37154879 - Email: nina@nina.vn



